昨天我們使用 DRF 實作出了第一個 API -- 商品查詢 API 。相信大家都有感到成就感吧!以後就可以跟人炫耀說你會用Python 建立 API 了!但其中一些部分相信大家應該是似懂非懂的狀態吧,我們就一步步來帶大家細部的說明。今天首先來說明怎麼樣使用這個API 以及如何使用 DRF 自備的 UI 介面。
在前一篇教學我們使用的 class 為 modelviewset , 此 viewset已有內建一些操作的功能可以供我們呼叫
詳細資料可以參考:
https://www.django-rest-framework.org/api-guide/viewsets/#modelviewset
我們使用 Python 對我們的 API 進行呼叫,
我們可以看到他回傳資料庫當中儲存的資料:
>>> import django
>>> import requests
>>> r = requests.get('http://127.0.0.1:9000/products/')
>>> print(r.text)
[{"id":1,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":4},{"id":2,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":null},{"id":3,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":null}]
>>>
透過 POST 新增 product 資料,我們一樣透過 Python 來進行操作:
>>> r = requests.post('http://127.0.0.1:9000/products/', data = {'name':'test1','uploader':'jimmy'})
>>> print(r.text)
{"id":4,"name":"test1","uploader":"jimmy","status":"NEW","description":null,"view":null,"price":null}
>>> r = requests.get('http://127.0.0.1:9000/products/')
>>> print(r.text)
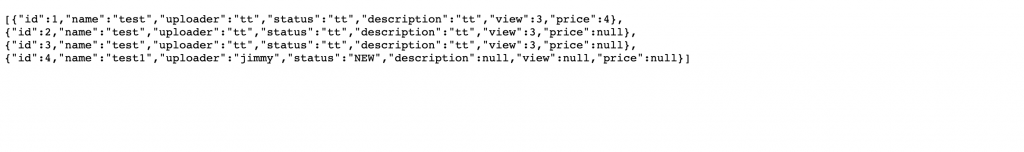
[{"id":1,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":4},{"id":2,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":null},{"id":3,"name":"test","uploader":"tt","status":"tt","description":"tt","view":3,"price":null},{"id":4,"name":"test1","uploader":"jimmy","status":"NEW","description":null,"view":null,"price":null}]
>>>
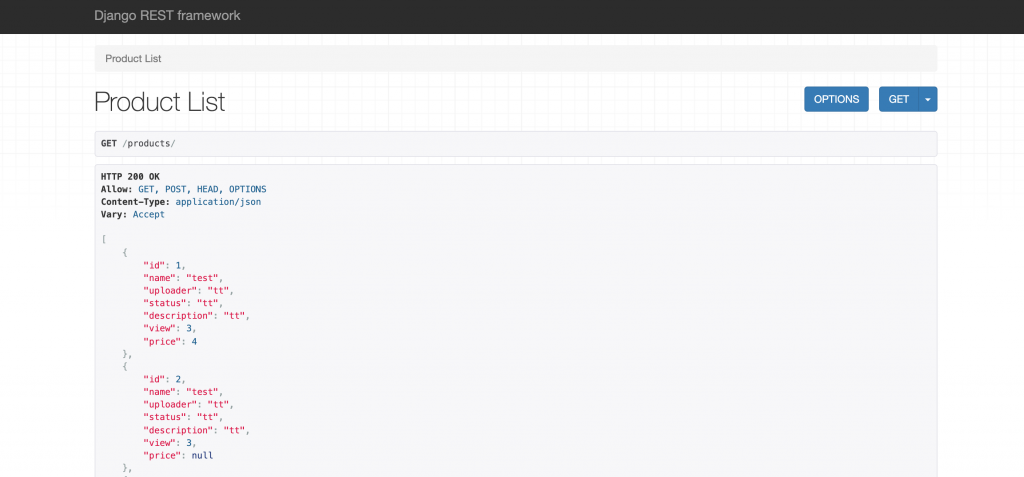
在瀏覽器中輸入網址 127.0.0.1:9000/products/ ,會顯示 API 的 UI 畫面

上面的資訊便等於我們用程式 GET /products/ 所取得的資料,只是畫面更易讀且美觀。
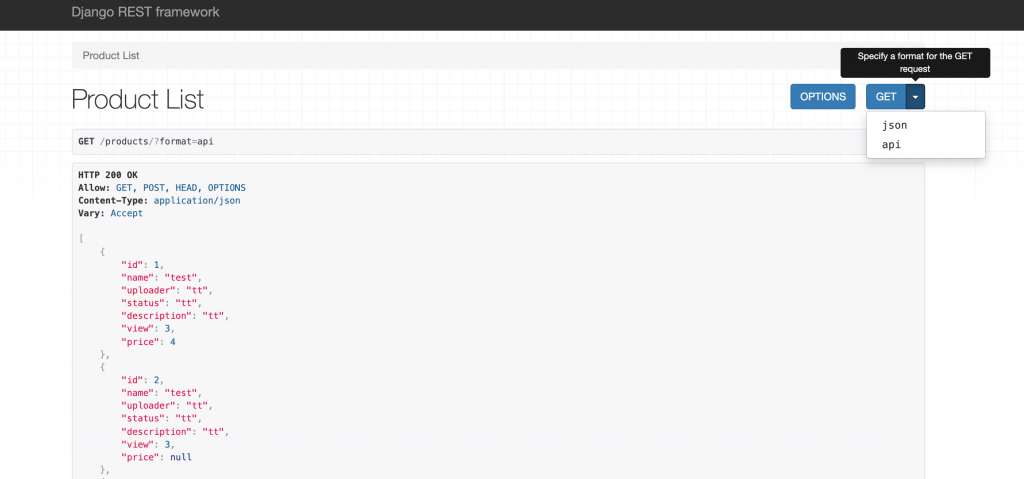
其中右上角可以設定顯示方式:


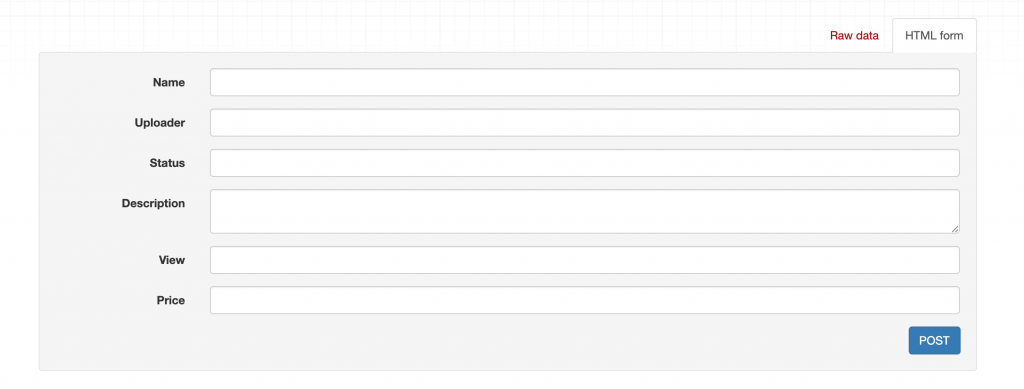
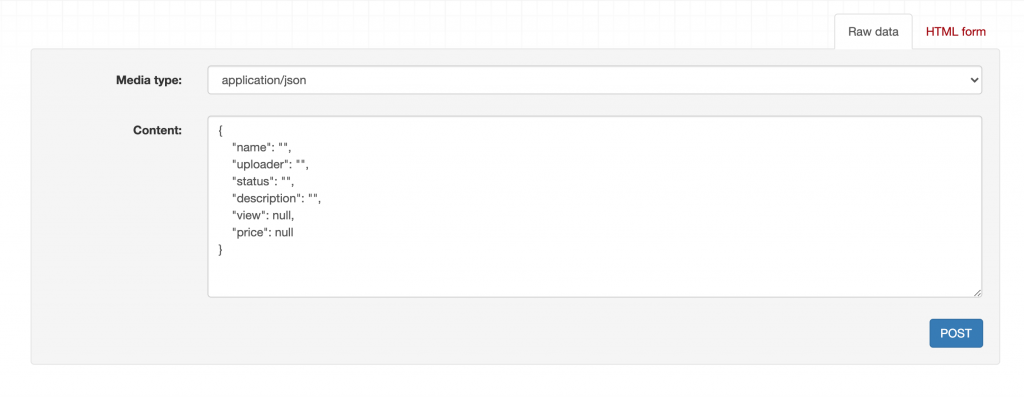
我們也可以在這介面直接進行 POST 的操作,在 GET資料呈現的下方,有一個區塊讓開發者可以填入資料,其中包含兩種方法:
HTML form
透過 form 的直觀介面,輸入欄位,程式會自動整理之後 POST 給 Server
RAW data
透過編碼介面,編寫欲傳送之資料,而後進行 POST
DRF 是為了 REST 而生的框架,因此在設計上,實在是設計的讓使用者非常方便可以進行開發。透過圖形介面,也能夠很直觀地進行 debug 及確認資料。我自己本人是很喜歡這個 UI 介面的功能,因為不僅是自己 debug,有時候在和人溝通時能夠更具體快速的透過 UI 介面彼此理解~
